HTML adalah singkatan dari Hypertext Markup Language, yang artinya bahasa standar yang digunakan untuk menampilkan dokumen (halaman) web. HTML terdiri atas kode-kode singkat tertentu dan memerintahkan web browser untuk menampilkan halaman web yang terdiri dari berbagai macam format file seperti teks, grafik, animasi, link maupun audio-video.
Mempelajari HTML adalah nilai tambah bagi Anda yang memiliki blog dan ingin melakukan tindakan manipulasi tampilan blog melalui kode-kode HTML. Anda dapat mengubahsesuaikan tampilan template blog Anda dengan mengutak-atik kode-kode HTML yang ada pada source template Anda.
Perintah di dalam dokumen HTML terdiri dari berbagai struktur penyusun seperti tag, elemen, atribut dan nilai. Tag adalah lambang khusus seperti “<” , “>” dan “/”, untuk menuliskannya ke dalam dokumen HTML dimulai dengan tag pembuka “<…>” dan diakhiri dengan tag penutup “</…>”. Di dalam tag berisi berbagai teks perintah yang disebut sebagai elemen HTML.
Elemen adalah barisan perintah yang terdapat di dalam tag HTML. Contoh dari elemen adalah html, head, title, body, dan kode lainnya. Elemen memiliki atribut dan nilai tertentu, misalnya untuk membuat warna latar belakang (background) halaman dapat menggunakan kode seperti ini <body bgcolor=”0000ff”>. Dari kode tersebut dapat dijelaskan sebagai berikut : body adalah elemen, bgcolor adalah atribut, dan 0000ff adalah nilai (value)-nya.
Elemen HTML memiliki tiga hal penting yaitu tag pembuka, isi dan tag penutup. Contoh : elemen tag pembuka yaitu “<html>”, elemen tag penutup yaitu “</html>”, dan yang berada di antara kedua tag tersebut disebut sebagai isi atau konten dari elemen html tersebut. Penulisan dari kode-kode HTML ini biasanya menggunakan huruf kapital (huruf besar semua) atau huruf kecil semua.
Tag Dasar
Komponen dasar dari suatu dokumen HTML terdiri atas tag elemen HTML, HEAD dan BODY. Contoh dari tag dasar :
<html><head><title>Disini titel web atau blog Anda</title></head><body>Disini adalah isi atau konten yang tampil di browser</body></html>**kode di atas dapat Anda ketik di program Notepad, kemdian simpan dengan nama tes.html . Untuk melihat hasilnya, bukalah file tersebut dengan web browser Anda**
Berikut ini adalah penjelasan dari tag elemen di atas :
<html>…</html> :
adalah tag pembuka dan tag penutup.
<head>…</head> :
merupakan singkatan dari header (kepala dokumen HTML), adalah informasi dari dokumen HTML yang meliputi title, meta, style, script, dan lain-lain.
<title>…</title> :
merupakan bagian dari head, adalah titel atau judul dari dokumen HTML yang akan tampil pada tab browser, misalnya nama blog Anda.
<body>…</body> :
adalah isi dari dokumen HTML yang akan ditampilkan di web browser berupa teks, grafik, animasi maupun audio-video (multimedia).
Format Font
Tag HTML untuk font (huruf) adalah <font>…</font>, dengan tag ini Anda bisa menentukan jenis huruf (face), warna (color), dan ukuran (size)-nya. Contoh dari format font :
<html><head></head><body>Contoh kode jenis (face) huruf :<br><font face="verdana">Judul dengan font Verdana</font>Contoh kode ukuran (size)huruf :<br><font size="12">Judul dengan size 12</font>Contoh kode warna (color) huruf :<br><font color="blue">Judul dengan warna biru</font>Contoh lengkap kode untuk membuat face, size dan color:<br><font face="tahoma" size="10" color="green">Judul Font Lengkap</font>Contoh lengkap lainnya :<font face="arial" size="5" color="#ff0000">Ini adalah contoh tulisan dengan <br>pengaturan font yang menggunakan tag HTML elemen font dengan atribut face, size dan color</font></body></html> **kode di atas dapat Anda ketik di program Notepad, kemdian simpan dengan nama huruf.html . Untuk melihat hasilnya, bukalah file tersebut dengan web browser Anda**
Berikut ini adalah penjelasan dari tag elemen di atas :
<font face=”verdana”>…</font> :
merupakan kode untuk mendeskripsikan tipe huruf yang digunakan, contoh dalam kode ini adalah menggunakan huruf verdana.
<font size=”12”>…</font> :
merupakan kode untuk mendeskripsikan ukuran huruf yang digunakan, contoh dalam kode ini adalah huruf yang berukuran 12.
<font color=”blue”>…</font> :
merupakan kode untuk mendeskripsikan warna huruf yang digunakan, contoh dalam kode ini adalah huruf yang berwarna biru.
<font face=”tahoma” size=”10” color=”green”>…</font> :
merupakan gabungan dari ketiga kode di atas, yaitu huruf yang bertipe Tahoma, berukuran 10 dan berwarna hijau. Penggunaan gabungan kode ini lebih praktis dan efisien.
<font face=”arial” size=”5” color=”#ff0000”>…</font> :
merupakan contoh lain dari penggabungan ketiga elemen font, dimana terdapat perbedaan warna. Pada kode sebelumnya warna memiliki kode berupa huruf dalam bahasa Inggris, sedangkan pada kode ini menggunakan kode HTML warna. Untuk kode-kode warna lainnya dapat Anda lihat di http://camex.wen.ru/Sampel/Warna.html
Format Teks
Dalam menulis terdapat beberapa metode untuk membuat tulisan tersebut semakin interaktif, bisa dengan menggunakan baris baru, paragraf, garis horizontal, bercetak tebal, bercetak miring, dan lain sebagainya. HTML juga memiliki kode-kode tertentu untuk membuat tampilan teks seperti yang Anda inginkan.
Bila Anda perhatikan, pada contoh di atas terdapat kode seperti ini <br>, kode ini termasuk ke dalam salah satu kode untuk memformat teks, yang berarti perintah untuk membuat baris baru. Sebagian tag elemen HTML tidak memiliki tag penutup, seperti <br> dan <hr>. Contoh lain dari format teks dapat Anda lihat di bawah ini.
<html><head><title>Selamat Datang di Blogku</title></head><body>Ini adalah halaman HTML pertamaku.<p>Aku sedang membuat paragraf dan ini contohnya</p><br>Sedangkan kalimat ini adalah untuk baris baru<br>Tulisan ini bercetak <b>tebal</b> dan <i>miring</i><br><hr><br>Di atas adalah contoh garis horizontal</body></html> **kode di atas dapat Anda ketik di program Notepad, kemdian simpan dengan nama teks1.html . Untuk melihat hasilnya, bukalah file tersebut dengan web browser Anda**
Berikut ini adalah penjelasan dari tag elemen di atas :
<p>…</p> adalah kode untuk membuat paragraf baru.
<b>…</b> adalah kode untuk membuat style huruf menjadi tebal.
<i>…</i> adalah kode untuk membuat style huruf menjadi miring.
<hr> adalah kode untuk membuat garis horizontal.
Selanjutnya adalah tag <h1>…</h1> yang disebut dengan Heading, adalah ukuran teks yang digunakan untuk judul, bab, maupun sub-bab lainnya. Ukuran heading ada 6 jenis, dimulai dari <h1> sampai <h6>. Ukuran heading yang paling besar adalah h1 sedangkan ukuran yang terkecil adalah h6.
Tag <!--…--> adalah kode untuk menyisipkan komentar ke dalam kode-kode HTML. Suatu kode komentar akan diabaikan oleh web browser, sehingga programmer biasa menyisipkan tag ini untuk memberikan keterangan singkat atau menjelaskan sesuatu yang berkaitan dengan kode HTML tersebut.
<html><head></head><body><hr><h1>Ini adalah halaman HTML pertamaku.</h1>Dikerjakan oleh: <!-- silahkan diisi dengan nama Anda --><hr><p>Aku sedang mempelajari format-format teks.<br>Contoh-contohnya adalah sebagai berikut:</p><p>Teks Normal<br><tt>Teks mesin ketik</tt><br><b>Teks bercetak tebal (bold)</b><br><strong>Teks bercetak tebal dengan perintah strong</strong><br><i>Teks dengan bercetak miring (italic)</i><br><em>Teks miring dengan perintah emphasized</em><br><u>Teks bergaris bawah (underline)</u><br><strike>Teks tercoret (strike)</strike><br><big>Teks lebih besar dari normal</big><br><small>Teks lebih kecil dari normal</small><br>Teks menggunakan Subscript: Molekul Air adalah H<sub>2</sub>O<br>Teks menggunakan Superscript: Hasil dari 10<sup>2</sup>=100<br></p></body></html>Hyperlink
Hyperlink digunakan untuk menghubungkan antara satu dokumen (halaman) dengan halaman lainnya di dalam satu web atau blog, atau juga menghubungkan dokumen (halaman) tersebut ke halaman web atau blog lainnya.
Tag elemen HTML untuk hyperlink disebut dengan anchor (a) yang diikuti dengan huruf href sebagai alamat tujuan dari link tersebut. Berikut ini contoh dari hyperlink :
<html><head></head><body><a href="http://www.rumahblogindonesia.co.cc/">Klik disini untuk menuju ke blog RBI</a><br>Untuk membuat hyperlink url agar dibuka pada jendela browser yang baru:<a href="http://www.myourcare.co.cc/" target="_blank">Open new window</a><br>Agar hyperlink tidak bergaris bawah :<a href=”http://www.blogger.com/ target="_blank" style="text-decoration: none">Blogspot</a></body></html> **kode di atas dapat Anda ketik di program Notepad, kemdian simpan dengan nama hyperlink.html . Untuk melihat hasilnya, bukalah file tersebut dengan web browser Anda** Tag elemen hyperlink lainnya dapat berupa gambar, banner, atau daftar link. Pembahasan lebih lanjut dapat Anda lihat di All About Link : Nge-Link Yuk?!.
Mengubah HTML Template
Banyak blogger (khususnya wanita) yang terpikat dengan berbagai template blog yang keren, lucu, imut dan colorfull, sehingga membuat mereka bergonta-ganti template. Namun ada juga blogger yang memberikan kepuasan terlebih dulu kepada dirinya sendiri untuk melihat berbagai macam template sebelum memutuskan template mana yang akan digunakan untuk blog-nya.
Memilih template seperti memilih rumah yang akan Anda tempati atau seperti memilih pakaian pengantin Anda, cukup repot memang, apalagi bila Anda termasuk seseorang yang cepat sekali bosan dengan suatu hal. Mengganti template adalah salah satu hal yang paling menyenangkan dari kegiatan nge-blog, selain dengan gambar-gambar template yang memanjakan mata, Anda juga dapat berbangga diri lewat template blog dengan teman-teman blogger lainnya.
Perlu saya ingatkan, sebaiknya puaskan dulu diri Anda untuk mencoba berbagai template sebelum menjatuhkan pilihan terakhir pada template permanen yang akan Anda pasang pada blog. Seringnya bergonta-ganti template tidak baik untuk blog, selain bisa mengakibatkan hilangnya beberapa gadget bawaan juga dapat membuat Anda pusing dengan kode-kode HTML yang berserakan.
Berikut ini adalah tempat dimana Anda bisa men-download template-template blog yang keren.
Berikut ini langkah-langkah untuk mengganti template blog Anda dengan template yang telah Anda download sebelumnya.
1. Setelah Anda download template yang diinginkan, simpanlah file berekstensi .xml tersebut.
2. Log in ke dalam akun blog Anda dan masuklah ke halaman RANCANGAN, kemudian pilih menu EDIT HTML.
3. Sebelum mengganti template blog, Anda harus melakukan tindakan backup lebih dulu dengan template sebelumnya. Hal ini dilakukan sebagai tindakan pencegahan bila template yang telah Anda ganti ternyata bermasalah, Anda masih dapat mengembalikan template blog ke kondisi semula.
4. Untuk melakukan tindakan backup template, Anda centang kotak kecil yang bertuliskan EXPAND TEMPLATE WIDGET seperti yang ditunjukkan pada poin nomor 1 gambar di bawah ini, kemudian klik menu DOWNLOAD TEMPLATE LENGKAP seperti yang ditunjukkan pada poin nomor 2.
5. Setelah template selesai di download, itu artinya Anda telah memiliki file backup template blog Anda. Simpan di tempat yang aman dan beri nama sesuai dengan yang Anda inginkan.
6. Kembali ke halaman EDIT HTML, klik tombol PILIH BERKAS seperti yang ditunjukkan pada poin nomor 3 gambar di atas, pilihkan file template yang akan Anda pasang di blog Anda, kemudian tekan tombol UNGGAH.
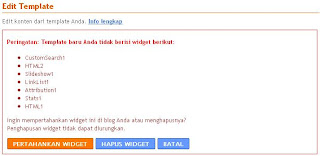
7. Bila blog Anda memiliki beberapa gadget, biasanya akan keluar sebuah jendela peringatan seperti ini :
8. Terdapat tiga pilihan yaitu mempertahankan, menghapus atau membatalkan proses installasi template baru Anda. Bila Anda ingin mempertahankan gadget, pilihlah PERTAHANKAN WIDGET. Bila Anda tidak ingin mempertahankannya dan ingin menghapusnya, pilihlah HAPUS WIDGET. Namun bila Anda tidak ingin meneruskan ke langkah berikutnya, pilihlah BATAL.
9. Setelah menentukan pilihan mana yang akan Anda ambil, template baru pada blog Anda telah berhasil terinstall dengan sebuah pemberitahuan yaitu PERUBAHAN ANDA TELAH DISIMPAN.
10. Kliklah menu LIHAT BLOG untuk melihat perubahan tampilan template baru Anda.











7 komentar:
entah kenapa tiba-tiba langsung pusing kalo baca kode html hehe..
@NF : hahahaha... :D Biasa itu mb, makasih sudha mampir :)
nice share.., aq sama sekali gk ngerti bhs HTML.., yg aq tau hny copas kode ini diatas kode ini atau simpan kode ini di bawah kode ini.., simpan dan lihat hasilx heheh..,
aq simpan tutorial ditas ya.., tuk belajar.. *smile
@Rohis Facebook : terima kasih :)
Silahkan, semoga tutorialnya bermanfaat ^^
ngerti dikit2 tentang html setelah mulai pengen punya tampilan blog yang agak lebih bagus sedikit hehehe..
walopun kadang sama kayak mba NF, suka pusing juga.. terutama kalo kelamaan melihat HTML code bertaburan..
@diniehz : wah, bagus donk, belajar secara otodidak :D
Hahahaha... bener mb, saya sendiri juga sering merasa bingung, tapi semakin bingung justru semakin penasaran :p
kak, untuk wordpress dimana ya kak ngubah html nya? -,- bingung nugra kak.
Posting Komentar