Blog yang telah dipublikasikan tentu harus menunjukkan ke-eksistensi-annya di dunia maya. Salah satu cara untuk memberitahukan kepada dunia bahwa Anda memiliki blog yang super duper keren adalah dengan membaginya lewat sebuah pemberitahuan yang simple dan elegan. How? Of course, just show and share your blog! J
Berikut ini, beberapa widget yang bisa Anda sematkan ke dalam blog Anda, dimana widget tersebut dapat membantu Anda untuk melakukan tindakan show and share. Check this out, play and have fun with your blog.
Tombol Share
1. Masuk ke akun blog Anda dan segera menuju ke halaman DASBOR.
2. Buka tab browser yang baru dan copy-paste alamat ini http://sharethis.com/publishers/get-sharing-tools
3. Link tersebut akan mengarahkan Anda ke halaman seperti gambar ini :
4. Pada Step 1, Anda pilih option yang berlambang huruf B dan bertuliskan Blogger seperti yang ditunjukkan tanda panah, kemudian tekan menu yang bertuliskan NEXT untuk melanjutkan ke langkah berikutnya.
5. Halaman berikutnya pada Step 2 adalah seperti gambar ini. Silahkan Anda memilih tipe tombol share mana yang akan Anda gunakan. Setelah selesai memilih, tekan menu yang bertuliskan NEXT kembali.
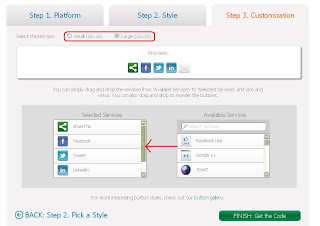
6. Pada Step 3, Anda bisa memilih ukuran dari icon share tersebut, apakah berukuran kecil (small) atau besar (large). Selain itu, Anda juga bisa menambahkan icon jejaring sosial yang lainnya dengan cara melakukan gerakan drag and drop dari kolom sebelah kanan kea rah kolom sebelah kiri seperti yang ditunjukkan oleh tanda panah pada gambar ini.
7. Bila Anda telah selesai melakukan pengaturan terhadap widget share itu, silahkan tekan tombol yang bertuliskan FINISH : Get The Code.
8. Akan muncul jendela dialog seperti gambar ini :
9. Terserah kepada Anda, apakah Anda ingin mendaftar ke fasilitas ini atau tidak. Bila Anda ingin mendaftar, silahkan mengisi data pada empat kolom di atas, yaitu mengisi alamat email, alamat blog, password Anda (berbeda dari password akun blog), meng-input password yang sama pada kolom confirm password, dan melakukan centang pada kotak kecil yang menyatakan persetujuan Anda terhadap peraturan yang berlaku.
10. Namun, apabila Anda tidak ingin mendaftar, juga tidak masalah. Silahkan klik menu yang bertuliskan “No, Thanks. Just Give Me The Code! Dan, halaman berikutnya adalah seperti gambar ini :
11. Poin nomor 1 adalah pilihan untuk Multi Post, yaitu menampilkan deretan icon share yang terletak di bawah postingan tulisan Anda, sehingga para pengunjung dapat membaginya ke jaringan sosial lain tanpa harus keluar dari blog Anda. Sedangkan poin nomor 2 adalah pilihan untuk Direct Post, yaitu para pengunjung dapat membagi artikel di blog Anda melalui icon share yang ada, dimana deretan icon share tersebut akan tampil ketika pengunjung me-klik icon Email atau ShareThis.
12. Bila Anda telah memilih, secara otomatis widget tersebut akan ditambahkan ke dalam blog Anda. Pemberitahuan bahwa widget tersebut akan ditambahkan ke dalam blog Anda ditunjukkan seperti gambar ini :
13. Anda klik tombol yang bertuliskan MENAMBAH WIDGET. Tampilan setelah langkah ini adalah Anda akan dibawa ke halaman RANCANGAN, tempat dimana widget share telah tersemat dengan manis. Jangan lupa selalu simpan pekerjaan Anda dengan menekan tombol SIMPAN, dan kemudian pilihlah menu LIHAT BLOG untuk melihat perubahan pada blog Anda.
14. Dengan cara yang mudah, blog Anda akan segera eksis dan semakin narsis di ranah dunia maya lewat widget sederhana seperti tombol share ini.
Widget Twitter
Ayo, siapa yang belum memiliki akun Twitter? Sebenarnya bukan hal yang mutlak bagi Anda untuk memiliki akun twitter, namun dengan adanya persaingan yang ketat antara facebook dan twitter dan adanya kerjasama antara duo jejaring sosial raksasa tersebut, maka tidak heran bila banyak orang yang melakukan share antara akun facebook-nya ke akun twitter-nya, dan begitu juga sebaliknya.
Selain itu, banyak blogger menyematkan widget khusus twitter ke dalam blog-nya. Widget tersebut berfungsi menampilkan semua tweet atau percakapan dalam akun twitter sebuah akun. Maka tidak heran bila widget twitter ini juga ramai di pajang dalam sebuah blog.
Bagi Anda yang memiliki akun twitter dan bermaksud untuk menambahkan widget ini saya persilahkan untuk mengikuti langkah-langkahnya. Tetapi bagi Anda yang belum memiliki akun twitter, silahkan dibuat dulu ya J . Namun, bila Anda menganggap bahwa widget ini tidak begitu penting, maka silahkan abaikan saja.
1. Widget twitter yang pertama adalah widget yang berupa jendela twitter update mini yang tampilannya seperti ini :
2. Silahkan Anda buka tab browser yang baru dan copy-paste alamat ini https://twitter.com/about/resources/widgets
3. Halaman yang tampil seperti gambar ini :
4. Pilih menu My Website dan akan tampil halaman seperti ini :
5. Pilih menu Profile Widget. Pada halaman ini, Anda harus melakukan beberapa pengaturan untuk tampilan jendela conversation dari akun twitter Anda.
6. Pengaturan pertama adalah untuk akun twitter, yaitu Settings, dimana Anda harus input-kan nama atau username dari akun twitter Anda. Namun, sebelum melakukan langkah pengaturan lebih lanjut, ada baiknya log in dahulu ke akun twitter Anda.
7. Pengaturna selanjutnya adalah Preference, yaitu Anda harus melakukan pengaturan untuk sistem tampilan tweet pada jendela tersebut, apakah menggunakan scrollbar, update-nya, banyaknya tweet yang ditampilkan.
8. Halaman selanjutnya adalah Appearance, yaitu pengaturan warna jendela twitter conversation.
9. Dan pengaturan yang terakhir adalah Dimensions, yaitu pengaturan lebar dan tinggi jendela twitter conversation itu sendiri.
10. Bila Anda telah selesai melakukan pengaturan dari keempat menu di atas, kemudian Anda tekan tombol yang bertuliskan TEST SETTINGS, dan akan tampil hasilnya pada sebelah kanan seperti yang ditampilkan pada gambar di poin 9 tersebut. Setelah selesai, silahkan tekan tombol FINISH & GRAP CODE.
11. Masuk ke halaman RANCANGAN di blog Anda, kemudian tambahkan widget HTML/JavaScript dan copy-paste-kan kode widget tersebut. Simpan dan lihatlah tampilan widget twitter conversation Anda J
12. Widget twitter pada sesi kedua adalah widget animasi follow me yang lucu-lucu, seperti yang terlihat pada blog RBI, dimana ada seekor burung berwarna biru (burung twitter) yang selalu mengikuti kursor Anda dan meminta untuk segera di follow.
13. Berikut ini adalah gambar dan script HTML/JavaScript sesuai dengan animasi-nya :
a) Animasi burung twitter ke-1
<object type="application/x-shockwave-flash" data="http://www.buzzbuttons.com/BUTTON6/twitbutton.swf" width="100" height="100"><param name="movie" value="http://www.buzzbuttons.com/BUTTON6/twitbutton.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><param name="flashvars" value="username=irda_handayani"></param><a href="http://www.gamblinginsider.ca" title="online gambling insider.ca">online gambling insider.ca</a><embed src="http://www.buzzbuttons.com/BUTTON6/twitbutton.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="100" height="100" menu="false" wmode="transparent" flashvars="username= irda_handayani "></embed></object>
b) Animasi burung twitter ke-2
<object type="application/x-shockwave-flash" data="http://www.buzzbuttons.com/BUTTON3/twitbutton.swf" width="100" height="100"><param name="movie" value="http://www.buzzbuttons.com/BUTTON3/twitbutton.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><param name="flashvars" value="username=irda_handayani"></param><a href="http://www.gamblinginsider.ca" title="online gambling insider.ca">online gambling insider.ca</a><embed src="http://www.buzzbuttons.com/BUTTON3/twitbutton.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="100" height="100" menu="false" wmode="transparent" flashvars="username= irda_handayani "></embed></object>
c) Animasi burung twitter ke-3
<object type="application/x-shockwave-flash" data="http://www.buzzbuttons.com/BUTTON8/twitbutton.swf" width="200" height="200"><param name="movie" value="http://www.buzzbuttons.com/BUTTON8/twitbutton.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><param name="flashvars" value="username=irda_handayani"></param><a href="http://www.dreambingo.co.uk/" title="http://www.dreambingo.co.uk/">http://www.dreambingo.co.uk/</a><embed src="http://www.buzzbuttons.com/BUTTON8/twitbutton.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="200" height="200" menu="false" wmode="transparent" flashvars="username= irda_handayani "></embed></object>
14. Untuk ketiga widget follow twitter di atas, Anda bisa langsung menambahkannnya melalui widget HTML/JavaScript yang ada di halaman RANCANGAN. Tetapi jangan lupa, Anda harus mengganti tulisan “irda_handayani” dengan username akun twitter Anda. Sedangkan untuk widget flying bird seperti yang ada di blog RBI, Anda harus menambahkan script-nya pada kode HTML blog Anda.
15. Perhatian : Bagi Anda yang ragu untuk mengutak-atik kode-kode HTML blog Anda, saya sarankan sebaiknya tidak mencoba widget ini, karena saya khawatir Anda akan melakukan kesalahan, misalnya tidak sengaja menghapus beberapa kode HTML yang akan menyebabkan blog Anda tidak bisa tampil atau terdapat cacat.
16. Bila Anda telah yakin, berikut ini script HTML/JavaScript untuk flying bird twitter :
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
<script src='http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js' type='text/javascript'>
</script>
<script type='text/javascript'>
var twitterAccount = "irda_handayani";
var tweetThisText = " <data:blog.pageTitle/> : <data:blog.url/> ";
tripleflapInit();
</script>
<span style='font-size:11px;position:absolute;'><a href='http://www.way2blogging.org' target='_blank' title='Blogger Widget by Way2blogging.Org'>Blogger Widgets</a></span>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
17. Buka halaman RANCANGAN dan pilih menu EDIT HTML. Pada halaman ini akan terlihat semua kode pembangun blog Anda. Carilah kode seperti ini </body>, setelah dapat, copy dan paste-kan semua script tersebut sebelum tulisan </body>. Sama seperti langkah di atas, dimana Anda harus mengganti tulisan “irda_handayani” menjadi username akun twitter Anda.
18. Setelah selesai, tekan tombol SIMPAN TEMPLATE dan kemudian LIHAT BLOG, apakah sudah ada flying blue bird di blog Anda? Kalau sudah ada, selamat ya J
Mengenai template yang berupa kode HTML/JavaScript tersebut, Insya Allah akan saya bahas di TO yang khusus mempelajari tentang kode-kode pembangun sebuah blog.
Kursor Lucu
Materi ini juga saya buat berdasarkan request dari beberapa orang member setia RBI. Yuk, langsung saja kita lihat langkah-langkahnya, Anda pasti sudah tidak sabar untuk segera mengganti tampilan kursor di blog Anda?! J
1. Kembali ke halaman DASBOR, sekali lagi masuk ke halaman RANCANGAN. Untuk menambahkan widget ini Anda akan masuk kembali ke gudang kode HTML blog Anda, sehingga kembali saya memberikan peringatan seperti ini “Perhatian : Bagi Anda yang ragu untuk mengutak-atik kode-kode HTML blog Anda, saya sarankan sebaiknya tidak mencoba widget ini, karena saya khawatir Anda akan melakukan kesalahan, misalnya tidak sengaja menghapus beberapa kode HTML yang akan menyebabkan blog Anda tidak bisa tampil atau terdapat cacat”
2. Bila Anda telah mengerti, silahkan lanjutkan dengan menuju halaman EDIT HTML. Pada halaman ini, silahkan beri centang pada kotak kecil yang bertuliskan EXPAND WIDGET TEMPLATES.
3. Setelah memberikan centang, pilihlah bentuk kursor mana yang akan Anda gunakan. Berikut ini tampilan beberapa kursor animasi beserta script-nya :
a. Kursor ke-1
<style type="text/css">body, a:hover {cursor: url(http://ani.cursors-4u.net/cursors/cur-11/cur1028.ani), url(http://ani.cursors-4u.net/cursors/cur-11/cur1027.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2012/01/22/x-steel-wait.html" target="_blank" title="X-Steel - Wait"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="X-Steel - Wait" style="position:absolute; top: 0px; right: 0px;" /></a>
b. Kursor ke-2
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/anime/ani-1/ani191.ani), url(http://cur.cursors-4u.net/anime/ani-1/ani191.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2008/11/07/blinking-hello-kitty-2.html" target="_blank" title="Blinking Pink Hello Kitty"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Blinking Pink Hello Kitty" style="position:absolute; top: 0px; right: 0px;" /></a>
c. Kursor ke-3
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-4/nat387.cur), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/01/30/blue-snowflake-2.html" target="_blank" title="Blue Snowflake"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Blue Snowflake" style="position:absolute; top: 0px; right: 0px;" /></a>
d. Kursor ke-4
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-3/oth246.cur), progress;}</style><a href="http://www.cursors-4u.com/cursor/2008/12/20/harry-potter-golden-snitch.html" target="_blank" title="Harry Potter - Golden Snitch"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Harry Potter - Golden Snitch" style="position:absolute; top: 0px; right: 0px;" /></a>
e. Kursor ke-5
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/games/gam-14/gam1317.ani), url(http://cur.cursors-4u.net/games/gam-14/gam1317.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2011/10/14/angry-birds-red-bird.html" target="_blank" title="Angry Birds - Red Bird"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Angry Birds - Red Bird" style="position:absolute; top: 0px; right: 0px;" /></a>
f. Kursor ke-6
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/user/use-1/use150.ani), url(http://cur.cursors-4u.net/user/use-1/use150.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2011/02/06/light-bulb.html" target="_blank" title="Light bulb"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Light bulb" style="position:absolute; top: 0px; right: 0px;" /></a>
g. Kursor ke-7
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-7/sym652.ani), url(http://cur.cursors-4u.net/symbols/sym-7/sym652.gif), progress;}</style><a href="http://www.cursors-4u.com/cursor/2011/12/08/boucing-smiley-star.html" target="_blank" title="Boucing Smiley Star"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Boucing Smiley Star" style="position:absolute; top: 0px; right: 0px;" /></a>
h. Kursor ke-8
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/user/use-1/use141.ani), url(http://cur.cursors-4u.net/user/use-1/use141.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2011/02/06/sasuke-s-mangeky-333-sharingan.html" target="_blank" title="Sasuke's Mangekyō Sharingan"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Sasuke's Mangekyō Sharingan" style="position:absolute; top: 0px; right: 0px;" /></a>
i. Kursor ke-9
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/games/gam-10/gam987.ani), url(http://cur.cursors-4u.net/games/gam-10/gam987.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/06/02/animated-dragonica-star-glove-pointer.html" target="_blank" title="Animated Dragonica Star Glove Pointer"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Animated Dragonica Star Glove Pointer" style="position:absolute; top: 0px; right: 0px;" /></a>
j. Kursor ke-10
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/food/foo-3/foo258.ani), url(http://cur.cursors-4u.net/food/foo-3/foo258.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2011/11/15/happy-apple.html" target="_blank" title="Happy Apple"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Happy Apple" style="position:absolute; top: 0px; right: 0px;" /></a>
4. Simpan sejenak script kursor animasi yang telah Anda pilih. Kembali ke halaman EDIT HTML tadi dan carilah kata </head> dengan menekan tombol CTRL dan huruf F secara bersamaan, kemudian tuliskan </head> pada kolom pencarian dan temukan script tersebut.
5. Copy dan paste-kan script kursor tadi sebelum kode </head>. Simpanlah perubahan tersebut dan lihatlah perubahan tampilan kursor pada blog Anda.
6. Bila Anda merasa bahwa kursor di atas masih kurang lucu dan unik, silahkan Anda searching kursor lainnya di link http://www.cursors-4u.com .
6. Bila Anda merasa bahwa kursor di atas masih kurang lucu dan unik, silahkan Anda searching kursor lainnya di link http://www.cursors-4u.com .
Demikianlah materi singkat tentang tips me-narsis-kan blog Anda. Semoga ilmu ini dapat berguna. Bila ada pertanyaan silahkan diajukan melalui komentar atau email.
































0 komentar:
Posting Komentar